如何将 Vue.js 应用程序与 Drupal 集成

Vue.js 是一个流行的 JavaScript 框架,用于创建交互式和高性能应用程序。此外,您可以将其用作库,将交互式元素/块添加到现有网站。在本文中,我们将向您展示如何通过 5 个简单的步骤将 Vue.js 应用程序添加到 Drupal 9 或 Drupal 8 站点:
现在让我们更详细地看一下每个步骤。
1. 创建自定义模块
为 Vue.js 应用程序创建一个名为 module_name 的新自定义模块。
module_name/module_name.info.yml
name: Module Name
type: module
description: 'Provides functionality for ...'
package: Project Name
core_version_requirement: ^8.8 || ^9
dependencies:
- projectname_system:projectname_system
version: 1.0
该依赖项将通用的 Vue 库添加到站点。您也可以将它们直接放入此自定义模块中,但我们建议将它们放在另一个模块中,以便您可以重用它们。
这个自定义模块还将包含 module_name.libraries.yml 文件(见下文)和我们的 Vue.js 应用程序目录(称为“module-name-app”)。
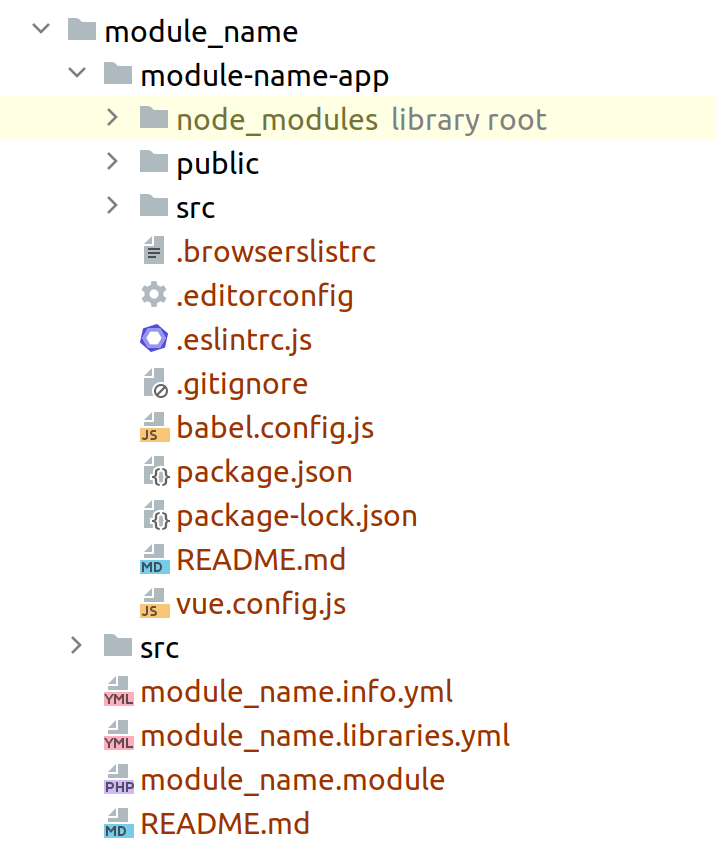
我们应该得到这个模块结构:

2. 添加 Vue.js 和相关库
我们建议使用 CDN 添加 Vue.js 和相关库,如 Cloudflare。要将外部JS资产添加到Drupal站点,您需要在projectname_system.libraries.yml文件中定义它们,其中projectname_system是一个通用的自定义模块:
projectname_system.libraries.yml
polyfill:
version: 3
js:
https://cdn.polyfill.io/v3/polyfill.min.js: { type: external, minified: true }
vue:
version: 2.6.11
js:
https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js: { type: external, minified: true }
dependencies:
- projectname_system/polyfill
vue-router:
version: 3.1.3
js:
https://cdnjs.cloudflare.com/ajax/libs/vue-router/3.1.3/vue-router.min.js: { type: external, minified: true }
dependencies:
- projectname_system/vue
vuex:
version: 3.1.2
js:
https://cdnjs.cloudflare.com/ajax/libs/vuex/3.1.2/vuex.min.js: { type: external, minified: true }
dependencies:
- projectname_system/vue
axios:
version: 0.19.2
js:
https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.2/axios.min.js: { type: external, minified: true }
Polyfill 是一个允许现代代码在旧浏览器中工作的库,而 Axios 是执行 API 请求的主要库之一。
这样,你可以与多个 Vue.js 应用程序共享库代码,而不是将它们捆绑到每个应用程序中。我们通常将这些定义放入通用模块中,例如projectname_system或projectname_master。
你也可以把所有这些依赖项放到包含 Vue.js 应用程序的自定义模块的 module_name.libraries.yml 文件中。
3. 创建应用程序
Vue CLI 是创建新 Vue 应用程序的事实标准。它通过生成用于编译应用程序的目录结构和设置等,帮助您以最少的设置从头开始构建新的 Vue 应用程序。
您可以使用它在 module_name 目录中生成应用程序。您应该将应用程序放入此模块的子目录中,例如,module-name-app(请参阅上面的生成的模块文件结构)。
npm install -g @vue/cli
vue create module-name-app
Preset: Manually select features
Answers to other Qs might vary depending on your application
然后我们需要修改 package.json 文件以将构建目标更改为库。(具体来说,构建和开发命令 – 参见 Vue CLI 构建目标。
module_name/module-name-app/package.json
{
"name": "module-name-app",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --target lib --formats umd-min --name module_name_app src/main.js",
"lint": "vue-cli-service lint",
"lint-no-fix": "vue-cli-service lint --no-fix --max-warnings 0",
"dev": "vue-cli-service build --target lib --formats umd-min --name module_name_app src/main.js --watch"
},
...
}
现在,您可以使用 npm run build 命令来生成应用程序,使用 npm run lint 来运行标准代码检查,并使用 npm run dev 在更改源代码时自动重新编译应用程序。 npm run lint-no-fix 命令可以帮助 CI 环境检查构建上的代码标准。
这里需要注意的是,在为库目标构建时,Vue 是外部化的。要外部化应用程序中使用的其他外部库,您应该修改创建的 vue.config.js 文件:
module_name/module-name-app/vue.config.js
module.exports = {
lintOnSave: false,
configureWebpack: {
externals: {
axios: 'axios',
'vue-router': 'VueRouter',
}
}
}
在eslintrc.js中查看ESLint配置也是有意义的。我们建议使用插件:vue/推荐的规则集:
module_name/module-name-app/.eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
extends: ['plugin:vue/recommended', 'eslint:recommended', '@vue/prettier'],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}
4. 添加已编译的应用程序资产
要将编译的应用程序资产添加到页面,我们还需要使用它们定义一个库:
module_name/module_name.libraries.yml
module-name-app:
version: 1.0
js:
module-name-app/dist/module_name_app.umd.min.js: { minified: true }
css:
theme:
module-name-app/dist/module_name_app.css: { minified: true }
dependencies:
- projectname_system/vue
- projectname_system/axios
定义此库后,您可以通过三种不同的方式将其包含在 Drupal 8/Drupal 9 渲染流中。
将应用程序库添加到每个页面
我们可以利用 hook_preprocess_page() 将库添加到每个页面。
module_name/module_name.module
/**
* Implements hook_preprocess_page().
*/
function module_name_preprocess_page(&$variables) {
$variables['#attached']['library'][] = 'module_name/module-name-app';
}
将应用程序库附加到块或段落
块和段落允许我们将内容放置在站点上由编辑器控制的空间中,并且仅在页面上存在块或段落时才添加所需的资产。
通过使用自定义块的构建方法,我们可以将库添加到返回的渲染数组中:
module_name/src/Plugin/Block/ModuleNameBlock.php
/**
* {@inheritdoc}
*/
public function build() {
...
return [
'#theme' => 'module_name_block',
...
'#attached' => [
'library' => 'module_name/module-name-app',
],
...
];
}
如果是段落,我们可以利用hook_preprocess:
module_name/module_name.module
/**
* Implements hook_preprocess_paragraph() for Type paragraph.
*/
function module_name_preprocess_paragraph__type(&$variables) {
$variables[‘#attached’][‘library’][] = ‘module_name/module-name-app’;
}
5. 激活 Vue.js 应用程序
要激活 Vue.js 应用程序,我们应该在页面上有 HTML 标签,使用 JavaScript 找到它并将应用程序挂载到这个标签上。
您可以将 HTML 标记放在当前主题的 page.html.twig 中(如果要将应用程序添加到每个页面)或自定义块模板中:
...
<div class="module-name-wrapper d-print-none"></div>
...
module_name/module-name-app/src/main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
let wrapper = window.document.querySelector('.module-name-wrapper')
if (wrapper) {
let app = window.document.createElement('div')
app.setAttribute('id', 'module-name-app')
wrapper.insertBefore(app, wrapper.childNodes[0])
new Vue({
render: h => h(App)
}).$mount('#module-name-app')
}
然后,您需要在 App.vue 文件中实现应用程序逻辑并对其进行编译。完成后,您应该让它在您的网站上工作。